- 僕がAFFINGER6を選んだ理由
- 実際に使用した感想・レビュー
- AFFINGER6で出来る事
- AFFINGER6を導入して良かった事
- ブログ業界での口コミ・評判
- AFFINGER6の購入方法

この記事の信頼性
この記事でわかる事
目次
- 僕がAFFINGER6(アフィンガー6)を選んだ理由
- 実際に使用した感想・レビュー
- AFFINGER6で出来る事
- テキストパーツ▶クリップメモ▶メモ
- テキストパーツ▶クリップメモ▶外部リンク
- テキストパーツ▶クリップメモ▶ブックマーク
- テキストパーツ▶クリップメモ▶お知らせ
- テキストパーツ▶クリップメモ▶はてな
- テキストパーツ▶クリップメモ▶コメント
- テキストパーツ▶クリップメモ▶コード
- テキストパーツ▶クリップメモ▶ポイント
- テキストパーツ▶クリップメモ▶ユーザー
- テキストパーツ▶クリップメモ▶初心者
- テキストパーツ▶クリップメモ▶注文分
- テキストパーツ▶クリップメモ▶注文分(グレー)
- テキストパーツ▶クリップメモ(テキスト)▶メモ
- テキストパーツ▶クリップメモ(テキスト)▶参考
- テキストパーツ▶クリップメモ(テキスト)▶関連
- テキストパーツ▶クリップメモ(テキスト)▶注意
- テキストパーツ▶クリップメモ(テキスト)▶check
- テキストパーツ▶クリップメモ(テキスト)▶次へ進む
- テキストパーツ▶クリップメモ(テキスト)▶前に戻る
- テキストパーツ▶クリップメモ(テキスト)▶質問
- テキストパーツ▶クリップメモ(テキスト)▶回答
- テキストパーツ▶ミニふきだし▶基本
- テキストパーツ▶ミニふきだし▶オレンジ
- テキストパーツ▶ミニふきだし▶ピンク
- テキストパーツ▶ミニふきだし▶ブルー
- テキストパーツ▶ミニふきだし▶グリーン
- テキストパーツ▶ミニふきだし▶レッド
- テキストパーツ▶複合▶自由なメモ
- テキストパーツ▶複合▶ココがポイント
- テキストパーツ▶複合▶ココがおすすめ
- テキストパーツ▶複合▶ココがダメ
- テキストパーツ▶複合▶ココに注意
- テキストパーツ▶複合▶もっと詳しく
- テキストパーツ▶複合▶女性コメント
- テキストパーツ▶複合▶男性コメント
- テキストパーツ▶まるもじ(小)▶基本
- テキストパーツ▶まるもじ(小)▶オレンジ
- テキストパーツ▶まるもじ(小)▶ピンク
- テキストパーツ▶まるもじ(小)▶ブルー
- テキストパーツ▶まるもじ(小)▶うすい注意
- テキストパーツ▶まるもじ(小)▶注意
- テキストパーツ▶</>html(カスタム)▶ルビ(ふりがな)
- テキストパーツ▶ポイント
- テキストパーツ▶流れる文字(margee風)
- ボックスデザイン▶バナー風ボックス▶基本
- ボックスデザイン▶バナー風ボックス▶(高さ400px)
- ボックスデザイン▶バナー風ボックス▶左寄せ
- ボックスデザイン▶マイボックス▶基本
- ボックスデザイン▶マイボックス▶しかく(枠のみ)
- ボックスデザイン▶マイボックス▶まるみ
- ボックスデザイン▶マイボックス▶参考
- ボックスデザイン▶マイボックス▶関連
- ボックスデザイン▶マイボックス▶メモ
- ボックスデザイン▶マイボックス▶ポイント
- ボックスデザイン▶マイボックス▶注意ポイント
- ボックスデザイン▶マイボックス▶はてな
- ボックスデザイン▶マイボックス▶+ミニふきだし
- ボックスデザイン▶マイボックス▶shortcoode
- ボックスデザイン▶マイボックス(+css)▶メモ
- ボックスデザイン▶マイボックス(+css)▶メモ(下線のみ)
- ボックスデザイン▶マイボックス(+css)▶メモ(枠のみ)
- ボックスデザイン▶マイボックス(+css)▶メモ(枠・下線のみ)
- ボックスデザイン▶マイボックス(+css)▶注意(下線のみ)
- ボックスデザイン▶マイボックス(+css)▶必要なモノ
- ボックスデザイン▶マイボックス(+css)▶必要なモノ(ドット下線)
- ボックスデザイン▶マイボックス(+css)▶簡単な流れ
- ボックスデザイン▶マイボックス(+css)▶簡単な流れ(ドット下線)
- ボックスデザイン▶見出し付きフリーボックス▶基本
- ボックスデザイン▶見出し付きフリーボックス▶基本
- ボックスデザイン▶見出し付きフリーボックス▶注意
- ボックスデザイン▶見出し付きフリーボックス▶はてな
- ボックスデザイン▶見出し付きフリーボックス▶ポイント
- ボックスデザイン▶見出し付きフリーボックス▶メモ
- ボックスデザイン▶見出し付きフリーボックス▶基本(タイトル幅100%)
- ボックスデザイン▶見出し付きフリーボックス▶注意(タイトル幅100%)
- ボックスデザイン▶見出し付きフリーボックス▶はてな(タイトル幅100%)
- ボックスデザイン▶見出し付きフリーボックス▶ポイント(タイトル幅100%)
- ボックスデザイン▶見出し付きフリーボックス▶メモ(タイトル幅100%)
- ボックスデザイン▶メモボックス
- ボックスデザイン▶スライドボックス
- ボックスデザイン▶チェックボックス番号なしリスト
- ボックスデザイン▶こんな方におすすめ(v)
- ボックスデザイン▶こんな方におすすめ[v]
- ボックスデザイン▶ガイドマップメニュー
- ボックスデザイン▶pre
- ボックスデザイン▶pre:terminal
- ボックスデザイン▶shrotcoode
- カスタムボタン▶ノーマル▶基本
- カスタムボタン▶ノーマル▶詳しくはこちら
- カスタムボタン▶ノーマル▶お問い合わせ
- カスタムボタン▶ノーマル▶もっと詳しく
- カスタムボタン▶ノーマル▶人気ランキング
- カスタムボタン▶ノーマル▶ランキングはコチラ
- カスタムボタン▶角丸▶基本
- カスタムボタン▶角丸▶詳しくはコチラ
- カスタムボタン▶ミニ▶基本
- カスタムボタン▶ミニ▶詳しくはコチラ
- カスタムボタン▶MCボタン▶オレンジ
- カスタムボタン▶ボックスメニュー▶基本(4列)
- カスタムボタン▶ボックスメニュー▶サブあり(4列)
- カスタムボタン▶ボックスメニュー▶縦並びタイプ
- カスタムボタン▶ボックスメニュー▶縦並びタイプ(サブあり)
- カスタムボタン▶ボックスメニュー▶縦並びタイプ(単品)
- カスタムボタン▶ボックスメニュー▶ボタンA
- カスタムボタン▶ボックスメニュー▶ボタンB
- AFFINGER6を導入して良かった事
- ブログ業界での口コミ・評判
- AFFINGER6の購入方法
- まとめ
- 看板記事の紹介
- 関連・参考記事はコチラ!!
僕がAFFINGER6(アフィンガー6)を選んだ理由

当ブログサイト(以下ヤマオーチャンネル)は当初、無料ワードプレステーマの「Cocoon(コクーン)」をテーマとして使っていました。
Cocoonを使っていた理由は非常に単純で、無料だった事と知名度の高さです。
わからない事があったらGoogleで検索すれば比較的に何でも情報を得られるのも魅力でした。
そして様々な先輩ブロガーがCocoonをワードプレステーマとして使用しているのも僕がCocoonを使っていた理由の一つでした。

しかし、CSSやhtmlの知識がほとんどゼロの僕にとってCocoonを理解しながら記事の作成を進めるのは非常に難しく時間の掛かる作業でした。
Cocoonを実装した当初は新しい知識を覚えるための知的探求心に燃えていましたが、一つ一つの作業について、わからない事があったら先輩ブロガーの記事を読んだり、YouTubeの動画を視聴して問題を解決していく作業に疲れてしまいました。
記事の内容を考えたり、作成するよりもコードやプログラムを覚える事がメインになって来てしまい、1記事作るのにかなりの時間を浪費する毎日でした。




有料ワードプレステーマ「AFFINGER6」ならこのクオリティのボタンが「ワンクリック」で簡単に作れます。

Cocoonを理解・制御・操作するのに疲れてしまった僕はGoogle検索でもっと簡単で直感的に操作できるワードプレステーマがあるか探し始めました。

PC欲しい人このサイトにおいで!!
有料ワードプレステーマの存在を知る
今となっては笑うしかないのですが、当時の僕は世の中に有料のワードプレステーマという便利な物が存在しているのを知りませんでした。
最初に良いと思った有料のワードプレステーマは羊の超有名ブロガーがプログラマーの「かずやさん」と共同で開発を手掛ける「JIN」でした。
JIN特有のエモいデザイン性に「カッコいい!!」と思い、本気で購入を前向きに考えていました。
JIN
さて、ヤマオーチャンネルを運営している管理人は僕の他にもう一人います。
JIN導入を検討した時点で情報を共有し、JINの他にも様々な有料ワードプレステーマの存在を知りました。
JINの他にも「SWELL」「THE THOR」「STORHC」「腎威」等の有料ワードプレステーマも中々魅力的でした。
数あるワードプレステーマの中でも僕らが目指す目的は「ブログサイトの収益化」でした。
収益化に一番早く到達させてくれるテーマは何が良いか様々な角度から検討した結果、それはウェブサイトを最適化してくれる最強のワードプレステーマ(の一つ)「AFFINGER6」でした。
AFFINGER6の凄さ
AFFINGER6の凄さは色々ありますが、よく語られてる良い所の代表的なものは以下5つでしょうか?
- SEOに強くアクセスが増える
- カスタマイズの自由度が高い
- 豊富なタグ機能充実で装飾が簡単
- デザイン性が高い
- ブロックエディタが直感的
繰り返しますが、僕らがワードプレステーマに求めるものはズバリ「収益化」です。
色々なサイトで勉強した結果、SEOに一番強い(と評判の)AFFINGER6の導入を決めました。
結果として、AFFINGER6を導入して40日程度でGoogle検索の上位にインデックスされましたので、AFFINGER6を導入して良かったと思っています。
結論!!
僕がAFFINGER6(アフィンガー6)を選んだ理由≒SEOに強く、収益化しやすいワードプレステーマだから!!
実際に使用した感想・レビュー
記事を書く際の文字の装飾や囲み枠の豊富さ、カスタムボタンや会話ふきだし等の装飾がワンクリックで出来てしまうのがとてもうれしい機能として装備されています。
また、わからない事があったとしても超メジャーなワードプレステーマなのでGoogle検索をすれば何かしらの情報があるので、困る事は実質的にありません。


記事作成に必須の見出しもワンクリックで反映出来て、カスタマイズも容易にできます。
さすが「ブログで本気で稼ぐ人向け」のテーマで、稼ぐために必要な各種の設定が揃っています。
デザインも豊富に揃っていますので、デザインに凝りたい・見栄えを良くしたい・カッコいいブログにしたい人におすすめのワードプレステーマです。
僕らは「ブログで稼ぎたい」と本気で思いましたので、比較検討した上で迷わずAFFINGER6を導入しました。

便利でうれしい様々な標準機能
AFFINGER6には以下の様々な標準機能が搭載されています。
- タブ(切り替えボタン):タブをクリックすると記事一覧やタブの切り替えが可能
- ボックスメニュー:ボックス型のメニューが作成可能で、縦並びも配置可能
- バナー作成機能:バナーのような直感的なデザインをブロックやショートコードで作成できる
- SEO対策:index指定やメタ設定などが簡単にでき、SEOに関する細やかな設定が可能
- 広告・ASPに関する機能:Googleアドセンスなどの広告を見出し前に表示する機能や、ASPコードを貼り付けてランキング機能なども作成可能

AFFINGER6で出来る事
「稼ぐ」に特化したワードプレステーマ

★タグ機能のほんの一部を見せます!!!

テキストパーツ▶クリップメモ▶メモ
これがワンクリック
テキストパーツ▶クリップメモ▶外部リンク
これがワンクリック
テキストパーツ▶クリップメモ▶ブックマーク
これがワンクリック
テキストパーツ▶クリップメモ▶お知らせ
これがワンクリック
テキストパーツ▶クリップメモ▶はてな
これがワンクリック
テキストパーツ▶クリップメモ▶コメント
これがワンクリック
テキストパーツ▶クリップメモ▶コード
これがワンクリック
テキストパーツ▶クリップメモ▶ポイント
これがワンクリック
テキストパーツ▶クリップメモ▶ユーザー
これがワンクリック
テキストパーツ▶クリップメモ▶初心者
これがワンクリック
テキストパーツ▶クリップメモ▶注文分
これがワンクリック
テキストパーツ▶クリップメモ▶注文分(グレー)
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶メモ
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶参考
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶関連
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶注意
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶check
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶次へ進む
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶前に戻る
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶質問
これがワンクリック
テキストパーツ▶クリップメモ(テキスト)▶回答
これがワンクリック
テキストパーツ▶ミニふきだし▶基本
これがワンクリック
テキストパーツ▶ミニふきだし▶オレンジ
これがワンクリック
テキストパーツ▶ミニふきだし▶ピンク
これがワンクリック
テキストパーツ▶ミニふきだし▶ブルー
これがワンクリック
テキストパーツ▶ミニふきだし▶グリーン
これがワンクリック
テキストパーツ▶ミニふきだし▶レッド
これがワンクリック
テキストパーツ▶複合▶自由なメモ
これがワンクリック
ヤマオーチャンネル
テキストパーツ▶複合▶ココがポイント
ココがポイント
これがワンクリック
テキストパーツ▶複合▶ココがおすすめ
ココがおすすめ
これがワンクリック
テキストパーツ▶複合▶ココがダメ
ココがダメ
これがワンクリック
テキストパーツ▶複合▶ココに注意
ココに注意
これがワンクリック
テキストパーツ▶複合▶もっと詳しく
さらに詳しく
これがワンクリック
テキストパーツ▶複合▶女性コメント
◯才女性
これがワンクリック
テキストパーツ▶複合▶男性コメント
◯才男性
これがワンクリック
※複合(アイコンなし)は重複するので飛ばします。
テキストパーツ▶まるもじ(小)▶基本
これがワンクリック※勿論、装飾の色は簡単に変える事ができます。
テキストパーツ▶まるもじ(小)▶オレンジ
これがワンクリック※勿論、装飾の色は簡単に変える事ができます。
テキストパーツ▶まるもじ(小)▶ピンク
これがワンクリック※勿論、装飾の色は簡単に変える事ができます。
テキストパーツ▶まるもじ(小)▶ブルー
これがワンクリック※勿論、装飾の色は簡単に変える事ができます。
テキストパーツ▶まるもじ(小)▶うすい注意
これがワンクリック※勿論、装飾の色は簡単に変える事ができます。
テキストパーツ▶まるもじ(小)▶注意
これがワンクリック※勿論、装飾の色は簡単に変える事ができます。
テキストパーツ▶</>html(カスタム)▶ルビ(ふりがな)
テキストパーツ▶ポイント
これがワンクリック
テキストパーツ▶流れる文字(margee風)
これがワンクリック

ボックスデザイン▶バナー風ボックス▶基本
ヤマオーチャンネル
これがワンクリック
ボックスデザイン▶バナー風ボックス▶(高さ400px)
ヤマオーチャンネル
これがワンクリック
ボックスデザイン▶バナー風ボックス▶左寄せ
ヤマオーチャンネル
これがワンクリック
ボックスデザイン▶マイボックス▶基本
ポイント
これがワンクリック
ボックスデザイン▶マイボックス▶しかく(枠のみ)
これがワンクリック
ボックスデザイン▶マイボックス▶まるみ
これがワンクリック
ボックスデザイン▶マイボックス▶参考
参考
これがワンクリック
ボックスデザイン▶マイボックス▶関連
関連
これがワンクリック
ボックスデザイン▶マイボックス▶メモ
メモ
これがワンクリック
ボックスデザイン▶マイボックス▶ポイント
ポイント
これがワンクリック
ボックスデザイン▶マイボックス▶注意ポイント
注意ポイント
これがワンクリック
ボックスデザイン▶マイボックス▶はてな
はてな
これがワンクリック
ボックスデザイン▶マイボックス▶+ミニふきだし
ふきだしテキスト
これがワンクリック
ボックスデザイン▶マイボックス▶shortcoode
これがワンクリック
ボックスデザイン▶マイボックス(+css)▶メモ
メモ
これがワンクリック
ボックスデザイン▶マイボックス(+css)▶メモ(下線のみ)
メモ
これがワンクリック
ボックスデザイン▶マイボックス(+css)▶メモ(枠のみ)
メモ
これがワンクリック
ボックスデザイン▶マイボックス(+css)▶メモ(枠・下線のみ)
メモ
これがワンクリック
ボックスデザイン▶マイボックス(+css)▶注意(下線のみ)
ここに注意
これがワンクリック
ボックスデザイン▶マイボックス(+css)▶必要なモノ
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスデザイン▶マイボックス(+css)▶必要なモノ(ドット下線)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスデザイン▶マイボックス(+css)▶簡単な流れ
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスデザイン▶マイボックス(+css)▶簡単な流れ(ドット下線)
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
ボックスデザイン▶見出し付きフリーボックス▶基本
見出し(全角15文字)
これがワンクリック
ボックスデザイン▶見出し付きフリーボックス▶基本
注意
これがワンクリック
ボックスデザイン▶見出し付きフリーボックス▶注意
注意
これがワンクリック
ボックスデザイン▶見出し付きフリーボックス▶はてな
はてな
これがワンクリック
ボックスデザイン▶見出し付きフリーボックス▶ポイント
ポイント
これがワンクリック
ボックスデザイン▶見出し付きフリーボックス▶メモ
メモ
これがワンクリック
ボックスデザイン▶見出し付きフリーボックス▶基本(タイトル幅100%)
見出し(全角15文字)
これがワンクリック
ボックスデザイン▶見出し付きフリーボックス▶注意(タイトル幅100%)
※勿論、装飾の色は簡単に変える事ができます。ボックスデザイン▶見出し付きフリーボックス▶はてな(タイトル幅100%)
※勿論、装飾の色は簡単に変える事ができます。ボックスデザイン▶見出し付きフリーボックス▶ポイント(タイトル幅100%)
※勿論、装飾の色は簡単に変える事ができます。ボックスデザイン▶見出し付きフリーボックス▶メモ(タイトル幅100%)
※勿論、装飾の色は簡単に変える事ができます。ボックスデザイン▶メモボックス
メモ
これがワンクリック
ボックスデザイン▶スライドボックス
ボックスデザイン▶チェックボックス番号なしリスト
ボックスデザイン▶こんな方におすすめ(v)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ボックスデザイン▶こんな方におすすめ[v]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
ボックスデザイン▶ガイドマップメニュー
ボックスデザイン▶pre
html
これがワンクリック
ボックスデザイン▶pre:terminal
command
これがワンクリック
ボックスデザイン▶shrotcoode
shortcode
これがワンクリック

カスタムボタン▶ノーマル▶基本
カスタムボタン▶ノーマル▶詳しくはこちら
※色は変える事ができます。
カスタムボタン▶ノーマル▶お問い合わせ
※色は変える事ができます。
カスタムボタン▶ノーマル▶もっと詳しく
※色は変える事ができます。
カスタムボタン▶ノーマル▶人気ランキング
※色は変える事ができます。
カスタムボタン▶ノーマル▶ランキングはコチラ
※色は変える事ができます。
カスタムボタン▶角丸▶基本
※色は変える事ができます。
カスタムボタン▶角丸▶詳しくはコチラ
※色は変える事ができます。
カスタムボタン▶ミニ▶基本
ボタン※色は変える事ができます。
カスタムボタン▶ミニ▶詳しくはコチラ
詳しくはコチラ※色は変える事ができます。
カスタムボタン▶MCボタン▶オレンジ
※色は変える事ができます。
カスタムボタン▶ボックスメニュー▶基本(4列)
※ワードプレスマークの所に画像を簡単に埋め込めます。
カスタムボタン▶ボックスメニュー▶サブあり(4列)
※ワードプレスマークの所に画像を簡単に埋め込めます。
カスタムボタン▶ボックスメニュー▶縦並びタイプ
※ワードプレスマークの所に画像を簡単に埋め込めます。
カスタムボタン▶ボックスメニュー▶縦並びタイプ(サブあり)
※ワードプレスマークの所に画像を簡単に埋め込めます。
カスタムボタン▶ボックスメニュー▶縦並びタイプ(単品)
カスタムボタン▶ボックスメニュー▶ボタンA
カスタムボタン▶ボックスメニュー▶ボタンB
本という選択肢!!
手元に本を置いて作業したい!!
そういう人もいますよね。
かく言う私もその一人です。
ここには初心者にもわかりやすいと評判の本を揃えています。

初心者からちゃんとしたプロになる WordPress基礎入門
本書ではプロを目指す初心者の方のために、WordPressのしくみと使い方、テーマの作成方法の基本、プラグインによるカスタマイズを学んでいきます

いちばんやさしい WordPress 入門教室
Webサイトの作成から運用までがこの1冊で分かる! WordPressでゼロからWebサイトを作成しよう!

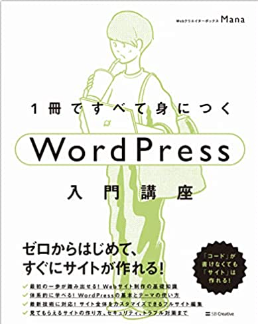
【Amazon.co.jp 限定】1冊ですべて身につくWordPress入門講座
これからはじめる人・駆け出しのWebデザイナーに向けてシリーズ27万部以上の大ヒット!「1冊ですべて身につく」の最新作が新登場!今度は世界中で大人気のWordPress! この本でWebサイトが作れる!

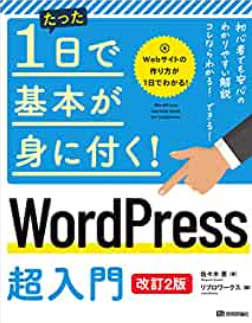
たった1日で基本が身に付く! WordPress 超入門
たった1日でWordPressが使えるようなる本の第2版が登場しました。1日8時間の勤務時間内に読むことができる程度に解説内容を絞り込み、初心者・新人が最初の1冊目として読むのにふさわしい内容です。ローカル環境にWordPressをインストールしてかんたんなWebサイトを作成し、最後はインターネットに公開するところを到達点としています。
AFFINGER6を導入して良かった事
ワードプレステーマならこれ一択
僕らがAFFINGER6を導入して良かった事は、何と言ってもブログを始めて40日程度でGoogleアドセンスに一発合格した事です。
Googleアドセンスに合格した時の記事数は25記事でした。

前述の通り、ブログを始めた当初は無料ワードプレステーマの「Cocoon」を使っていましたが、各種設定や装飾をする際のCSSやhtmlの知識が皆無の僕らには敷居が高く、1記事を完成させるのに膨大な時間を費やしていました。
しかしAFFINGER6を導入した現在はCSSやhtmlに振り回される事なく記事作成に集中できるようになりました。
現在無料のワードプレステーマでブログを始めてる方に、僕らは「AFFINGER6」を強くおすすめします。
ブログ業界での口コミ・評判
超メジャーな有料ワードプレステーマである「AFFINGER6」はTwitter等のSNSでも適宜話題になっていて、ユーザーの口コミや評判は多く知る事ができます。
僕らも導入前には色々と吟味して導入(購入)に至りました。今回はTwitterでの口コミを抜粋します。
やっば…
ゴメンやけど
やっぱアフィンガー強いわ。#WordPress #テーマ #ブログ— ゅぅ🦥ニート/ブロガー/クリエイター/楽しいこと好き (@yuushacho) September 13, 2021
アフィンガーにしたからなのか、最近急にSEO強くなってる感じがします。
それでもまだまだですが。笑前まで0が当たり前だった、30分以内の表示がされていたり、キーワード検索すると広告除いて2番目に記事があったり。#ブログ初心者 #AFFINGER pic.twitter.com/hXiACfBfOW
— りるぱぱ@副業NFTブロガー (@riru_papa) January 11, 2022
AFFINGERにしたら、アドセンスの収益150%になった。マジAFFINGERの破壊力パネェ!!
— ピコ丸@旅好きブロガー (@pikomaru_trip) December 13, 2021
8月はほぼブログ書いてないのに、何かアクセス数が多いのね、と思ったら、affinger6に変更した8/19からオーガニック検索トラフィックがほぼ倍になってるw affinger6 神すぎる…。#ブログ初心者と繋がりたい #ブログ仲間とつながりたい #ブログ仲間 pic.twitter.com/Ay5L6LO4an
— ケニー🔥シュロフ(41)🌅 (@KennyShroffJp) August 22, 2021
半年くらい放置していたブログのテーマをCocoonからAffingerに変えて一週間が経過。セッションが4倍以上に増えていたのに驚く。これが有料テーマの実力なのね。
— キヨジイ@中年初心者ライダーのUターンライフ (@kiyog_uturnlife) January 27, 2022
やっぱり強い記事は
ほとんどAFFINGER使ってるなぁ— 翔×コミュ力ブロガー (@shoh_commu1) April 17, 2022
ホントにイマドキは
ワードプレスのテーマで
綺麗なブログがお手軽にできるよねあれもこれも欲しくなる❤️
いろいろ浮気するけど
AFFINGERに戻ってくるんだな🤣AFFINGER6のACTION
ブロックエディタいいよ😊クラシックエディタより直感的‼️
— 千愛🇦🇺ビジネスコミュニティKEYS+主宰 (@affimama_chiai) March 2, 2021
アフィンガー6(β)最高です😊
これはアフィンガーやめられない😆
他を使ったことないけどテンション上がりまくってます😁🌟
息子よ❗パソコンを空けておくれ…😇
マジで寝てくれい…😇 pic.twitter.com/kQdsvDKaQ9— みたろう@姫誕生! (@mitarousanchi) June 24, 2021
ワードプレスのテーマは無料のものでもたくさん機能ついててそれでも充分かもしれないけど
私は最初から有料のアフィンガー使ってて便利でほんと良かった~って思ってる❗
いろいろ簡単にできちゃうのってブログ超初心者の私には必要だった✨
振り返ってみて改めてそのありがたみを感じる💓
— ノコ🍄5カ月でブログ総収益100万円達成したママが0→1を応援|好きな時間にお家で稼ぐ方法を発信 (@kenko_noco) June 24, 2022
Twitterでの口コミの一部ですが、皆さんは一様に「アクセスが増えた」「SEOに強い」「検索の順位が上がった」とAFFINGER6を評価しています。
確かに僕らも検索の上位にインデックスされている記事がいくつかあります。
まだヤマオーチャンネルでの情報発信を始めて56日目(2022年11月12日現在)ですので、ドメインパワーの皆無な当ブログ記事がGoogle検索の上位になる記事があるのはAFFINGER6が持つ「最適化」のおかげだと実感しています。
この記事を今読んでくださっている方は「AFFINGER6」の導入・購入を検討されていると思います。
他の有料ワードプレステーマもありますが、僕らは強くAFFIGER6をおすすめします。
AFFINGERシリーズは初代~3まで無料だったそうですが、アップグレードするたびに購入の必要は無く、一度購入してしまえば無料でアップグレードできるます。(AFFINGER4~6までは無料でアップグレード)※今後どうなるのか分かりませんが、おそらく無料でのアップグレードになると思います。
AFFINGER6はアフィリエイトや商品紹介に便利なランキング機能を搭載し、「稼ぐ」に特化したWordPressテーマです。
独自の検証によるWordPressの内部SEO施工だけでなくサイトに応じた細かなカスタマイズが可能。どのサイトにも同じようなデザインを適応するのではなく、ターゲットに応じた効果の高い「最適化」に対応できるよう重点をおき、豊富な機能とデザイン設定を装備しています。
ブログやアフィリエイトサイトで収益を上げたい方に特にお薦めの本格WordPressテーマです。
AFFINGER6の購入方法
下記リンクの公式ページからご購入ください。
AFFINGER6 価格 14,800円(税込)
ワードプレステーマならこれ一択
まとめ
今回は僕らも使っているワードプレステーマ「AFFINGER6」について記事にしました。
「稼ぐに特化した」最強級のワードプレステーマの導入をおすすめしました。
AFFINGER6の強み
- 文字や囲み枠等の装飾機能が充実
- SEOに強く検索上位になれる確率が高くなる
- CSSやhtmlの知識皆無でも操作可能
- 価格は14,800円(税込)
- ユーザーが多いので問題はググれば解決
- 「稼ぐに特化」
- ヤマオーはAFFINGERにしたとたんに収益化
看板記事の紹介
なぜ今『転職』や『副業』なのか?
度重なる増税、不安定な社会情勢、納税義務の延長と、私達の未来は今大きく脅かされています。
将来の為に動くのであれば少しでも早い方が得策です。
この記事では、明るい未来を勝ち取るために『副業』を考えている方の応援ブログです。
もっと詳しく社会情勢や雇用の現実と未来を知りたい!!という方向けにこんな記事も書いてます。
👇知りたい方はこの記事をどうぞ!!👇
副業を始めてみたい!!
副業を始めてみたい方、このページにおいで!!
このページではブログを使った副業を1から解説しています。
『難しんじゃないの?』と、お思いの貴方、そんな事ありませんよ。
1つ1つ取り組めば確実に実行出来ますよ。
その良い例が私達です。
巻末に『収益公開』も行っています。
是非ご覧になって下さい。
👇詳細はコチラ👇
転職先を探したい!!
転職したい方、このページにおいで!!
このページでは、転職の探し方、お勧め転職サイトの紹介、面接の実際まとめてます。
貴方が理想とする職業や年収、環境がきっと見つかる!!
貴方がもっと貴方らしく輝ける場所(職場)がきっと見つかる!!
まだ転職を決めてない方も、まず動いてみても良いと思いますよ?
是非ご覧になって下さい。
👇詳細はコチラ👇
関連・参考記事はコチラ!!
Yamaoo Channelホーム
我らがYamaoo channnel のホーム画面です。
一つでも当てはまる人はクリック!!
〇将来が不安。
〇副業に興味がある。
〇ブログに興味がある。
〇副業を始めたいけどどうやっていいかわからない。
〇ブログで稼げるかを知りたい。
👇一つでも当てはまるものがあればクリック👇
ブログを基礎から学びたい!!~ブログ入門~
副業を始めたい!!
でもブログの始め方や種類が分からない....。
そんな方へ、今更聞けないブログの事やアフィリエイトの事解説します。
興味がある方は👇👇をどうぞ!!
ワードプレスの使い方を学びたい!!~ワードプレス入門~
ブログを始めたけど、ワードプレス使い方が分からない。
そんな悩み有りませんか?
そんな方へ、ここではワードプレスについて解説します。
興味がある方は👇👇をどうぞ!!
最強有料テーマアフィンガー6を学びたい!!~アフィンガー6入門~
ブログで稼ぎたいのであれば、有料テーマの導入は必須!!
ここでは最強有料テーマの呼び声が高い『アフィンガー6』!!
ここではアフィンガー6について解説します。
興味がある方は👇👇をどうぞ!!
SEOって難しい!?~SEO入門~
ブログで稼ぎたいのであれば、SEO対策は欠かせません。
でも....SEOってよくわからない....。
ここではSEOについて解説します。
興味がある方は👇👇をどうぞ!!
アフィリエイト特化
アフィリエイトに特化した記事をまとめております。
アフィリエイトを詳しく知りたい!!
そんな方は👇👇をどうぞ!!
アドセンス特化
アドセンスに特化した記事をまとめております。
アドセンスを詳しく知りたい!!
そんな方は👇👇をどうぞ!!
最後までお付き合いありがとうございます