この記事でわかる事!!
☆画像・動画を拡大表示出来るプラグインの紹介。
☆『Easy FancyBox』の使い方。

こんな悩み有りませんか?
★画像・動画を拡大表示したいんだけどやり方が分からい!!
こんな記事ではそんな悩みを解決します!!
2nd・3rdサイト運営を考えている方
『Easy FancyBox』説明します!!

Easy Fancy Boxは、画像をクリックした時にふわっと浮かせることができるプラグインです。
商品ギャラリーや作品ギャラリーなどを作りたい時に活用できるプラグインです。
注意
Easy FancyBoxは、jQueryというjavascriptライブラリを利用していて、まれにご利用のテーマ・プラグインの相性で競合する・上手く動かない場合もあるのでご注意下さい。
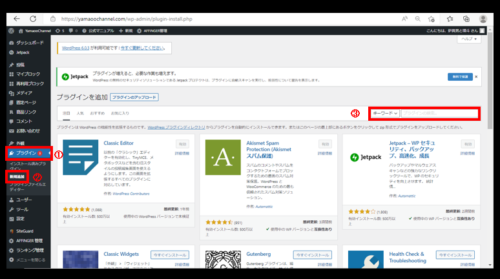
『Easy FancyBox』のインストール方法

①プラグイン
②新規追加
③キーワード
*③に『Easy FancyBox』と入力してください。

インストールをしたら『有効化』を忘れずに!!

以上で『Easy FancyBox』のインストールは完了です。
簡単でしょ?
次からは『Easy FancyBox』の設定及び使い方を解説します。
『Easy FancyBox』の設定




主な設定
| 種類 | 設定内容 |
| Media(メディア) | 拡大表示をしたいファイルの種類の選択 |
| Overlay(オーバーレイ) | 画像の背景の透明度と色の選択 |
| Window(ウインドウ) | 画像周りの設定 |
| Miscellaneous(その他) | 画像の読み込みに関する設定 |
| Images(画像) | 有効化させる画像とスライドショーの設定 |
| PDF(*PDFにチェックを入れた場合) | 拡大表示するPDFのサイズや枠線、タイトルの設定 |
| YouTube(*YouTubeにチェック入れた場合) | 拡大表示するYoutube動画のサイズや枠線、タイトルの設定 |
『Version』の設定
クリック拡大後、閉じた後に最初の文章に戻らないような仕様にしたい場合は、『Version』を「FancyBox2」を選択して下さい。
『画像サイズ』の設定
挿入した際の画像サイズを設定して下さい。
ここでは自分が使いやすいサイズを設定しましょう!!
『メディア』の設定
| ファイル | 種類 |
| Image | 画像 |
| Inline content | 文章 |
| PDFファイル | |
| SWF | .swf形式のファイル |
| SVG | .svg形式のファイル |
| Youtube | Youtube動画 |
| Vimeo | Vimeo動画 |
| Dailymotion | Dailymotion動画 |
| iFrames | iframeを使用した文書 |
自分の使用するメディアを選択して下さい。
画像だけの使用であれば『Image(画像)』だけのチェックで良いです。
『オーバーレイ』の設定
ここでは画像周りの設定を行います。
| 種類 | 設定の内容 |
| FancyBox でコンテンツが開かれた周囲にオーバーレイを表示 | 画像周りの透明化するかどうかを設定します。 |
| オーバーレイがクリックされた時 FancyBox を閉じる | 表示した画像を閉じるためのボタンを作るかの設定です。 |
| 色 | 画像周りを何色で透明化させるかの設定です。 |
『ウインドウ』について
| 種類 | 設定の内容 |
| 閉じるボタン (X) を表示 | 画像の右上に表示されるキャンセルボタンの表示。チェック必須です。 |
| 背景色 テキスト色 | 画像の枠線の色とタイトル文字の色を設定します。色コードは3ケタのコードで入力します。 |
| 枠線 | 拡大図の周囲枠の幅の設定です。 |
| マージン | 画像とWindows間の幅を設定。設定値には20~80の値を入力します。デフォルトの設定値は「10」です。 |
| Esc キーで FancyBox を閉じる | 「ESC」キーで拡大した画像を閉じるかの設定です。 |
| Scale large content down to fit in the browser viewport. | 表示する画像が画面内に収めるかの設定です。これもチェックしておきましょう。 |
『その他』について
ここでは画像の読み込みに関する設定をします。
基本的には全てデフォルトのままにします。
『画像』について
| 種類 | 設定の内容 |
| 自動検出 | 画像を拡大表示させたいファイル(.jpg等)を入力します。初期値は「.jpg」「.jpeg」「.png」「.webp」です。これ以外の画像を使う場合には半角スペースを入れてから続けて入力します。 |
| 設定対象 | リンクを設けるための申請(設定)です。「すべての画像リンク」を選択。 |
| class="fancybox" のあるリンクをすべてのメディアを取り扱うようにする。 | 画像のクラスに「fancybox」を設定した場合、強制的にFancyBoxの機能を有効にさせるかの設定です。「いいえ」を選択しておきましょう。 |
| トランジションイン・アウト | FancyBoxプラグインは、単一の画像を拡大するだけではなく、スライドショーのように画像を連結させる事が出来ます。 |
| コンテンツがクリックされたら FancyBox を閉じる。 | 拡大した「画像」をクリックした時、画像を閉じるかの設定です。拡大した画像を間違えて閉じる可能性があるため、チェックは外しておいた方が無難です。 |
| タイトルを表示 | 画像のタイトルを表示するかの設定です。画像だけを見せたい場合はチェックを外します。 |
| Title Style | タイトル文字の位置を設定します。 |
| ギャラリーのナビゲーション矢印を表示する | 矢印を押したとき、画像を閲覧できるかの設定です。 |
| ギャラリー閲覧にキー操作を許可する | スクロール時に画像を閲覧できるかを設定するために、Mousewheel jQueryの拡張スクリプトを有効にするかの設定です。 |
| Make galleries cyclic, allowing you to keep pressing next/back. | 画像の切り替えを永遠にループさせるかの設定です。 |
| Allow gallery browsing by mousewheel action. | 画像切り替え時の速度とフェードの速度を設定します。 |
| スライドショー | スライドショーの設定。動作時間 (ミリ秒単位)。高いほど遅くなります。 |
『PDF』について*チェックを入れた時のみ
拡大表示するPDFのサイズや枠線、タイトルの設定などを行います。
| 種類 | 設定の内容 |
| 自動検出 | PDFであるか自動検出するための設定。PDFを使用する場合にチェックを入れます。 |
| 埋め込み | PDFの埋め込みを何タグで行うかの設定です。「iFrame tag」に設定する事が無難だと思います。 |
| 幅/高さ/枠線 | 拡大する画像のサイズと枠線を設定。注:入力する数字には必ず「%」を付けて下さい。未入力の場合、単位がピクセルになります。 |
| タイトルを表示 | PDFのタイトルを表示するかの設定です。PDFだけを見せたい場合はチェックを外します。 |
| Title Style | タイトル文字の位置を設定します。 |
| タイトルにサムネイルの alt 属性を許可する | altタグをタイトルとして許可する場合は「Allow title from thumbnail alt tag」にチェックを入れます。 |
『YouTube』について*チェックを入れた時のみ
| 種類 | 設定の内容 |
| 自動検出 | YouTubeであるか自動検出するための設定。YouTubeを使用する場合にチェックを入れます。 |
| 埋め込み | YouTubeの埋め込みを何タグで行うかの設定です。「iFrame tag」に設定する事が無難だと思います。 |
| 幅/高さ/枠線 | 拡大する画像のサイズと枠線を設定。注:入力する数字には必ず「%」を付けて下さい。未入力の場合、単位がピクセルになります。 |
| タイトルを表示 | YouTubeのタイトルを表示するかの設定です。YouTubeだけを見せたい場合はチェックを外します。 |
| Title Style | タイトル文字の位置を設定します。 |
『Easy FancyBox』の使い方
1枚をふわっと拡大表示する

拡大表示したい画像を選んで....。
リンク先をメディアファイルにして挿入するだけです!!
『ギャラリー』を作成する

『ギャラリーを作成』ここから作成です。
ギャラリーに入れたい画像を選択!!

- プラグイン紹介①
- プラグイン紹介②
- プラグイン紹介③
完成です!!
これが出来ると記事がグッと華やかになります。
設定も簡単なので是非お試し下さい!!
まとめ

今回は、画像を拡大表示出来るプラグイン『『Easy FancyBox』を紹介した。
細かい設定はさほど必要なく、画像の拡大表示だけであれば、「インストール」「有効化」そして「version」の確認程度ですぐ利用出来ます。
その上、画像が拡大表示される事で記事の華やかさやわかりやすさがグッと増すお得なプラグインと思います。
画像を多く使う方は是非ご利用になってはいかがでしょうか?
看板記事の紹介
なぜ今『転職』や『副業』なのか?
度重なる増税、不安定な社会情勢、納税義務の延長と、私達の未来は今大きく脅かされています。
将来の為に動くのであれば少しでも早い方が得策です。
この記事では、明るい未来を勝ち取るために『副業』を考えている方の応援ブログです。
もっと詳しく社会情勢や雇用の現実と未来を知りたい!!という方向けにこんな記事も書いてます。
👇知りたい方はこの記事をどうぞ!!👇
副業を始めてみたい!!
副業を始めてみたい方、このページにおいで!!
このページではブログを使った副業を1から解説しています。
『難しんじゃないの?』と、お思いの貴方、そんな事ありませんよ。
1つ1つ取り組めば確実に実行出来ますよ。
その良い例が私達です。
巻末に『収益公開』も行っています。
是非ご覧になって下さい。
👇詳細はコチラ👇
転職先を探したい!!
転職したい方、このページにおいで!!
このページでは、転職の探し方、お勧め転職サイトの紹介、面接の実際まとめてます。
貴方が理想とする職業や年収、環境がきっと見つかる!!
貴方がもっと貴方らしく輝ける場所(職場)がきっと見つかる!!
まだ転職を決めてない方も、まず動いてみても良いと思いますよ?
是非ご覧になって下さい。
👇詳細はコチラ👇
関連・参考記事はコチラ!!
Yamaoo Channelホーム
我らがYamaoo channnel のホーム画面です。
一つでも当てはまる人はクリック!!
〇将来が不安。
〇副業に興味がある。
〇ブログに興味がある。
〇副業を始めたいけどどうやっていいかわからない。
〇ブログで稼げるかを知りたい。
👇一つでも当てはまるものがあればクリック👇
ブログを基礎から学びたい!!~ブログ入門~
副業を始めたい!!
でもブログの始め方や種類が分からない....。
そんな方へ、今更聞けないブログの事やアフィリエイトの事解説します。
興味がある方は👇👇をどうぞ!!
ワードプレスの使い方を学びたい!!~ワードプレス入門~
ブログを始めたけど、ワードプレス使い方が分からない。
そんな悩み有りませんか?
そんな方へ、ここではワードプレスについて解説します。
興味がある方は👇👇をどうぞ!!
最強有料テーマアフィンガー6を学びたい!!~アフィンガー6入門~
ブログで稼ぎたいのであれば、有料テーマの導入は必須!!
ここでは最強有料テーマの呼び声が高い『アフィンガー6』!!
ここではアフィンガー6について解説します。
興味がある方は👇👇をどうぞ!!
SEOって難しい!?~SEO入門~
ブログで稼ぎたいのであれば、SEO対策は欠かせません。
でも....SEOってよくわからない....。
ここではSEOについて解説します。
興味がある方は👇👇をどうぞ!!
アフィリエイト特化
アフィリエイトに特化した記事をまとめております。
アフィリエイトを詳しく知りたい!!
そんな方は👇👇をどうぞ!!
アドセンス特化
アドセンスに特化した記事をまとめております。
アドセンスを詳しく知りたい!!
そんな方は👇👇をどうぞ!!
最後までありがとうございました